Documentation:Open Badges/Create/Icon Design
A badge which is aesthetically appealing may entice students to claim it, facilitating its purpose as a motivational tool. A beautiful badge is also more likely to be posted to social media, facilitating its purpose as a credential. For these reasons, is it important to design your badge thoughtfully. This guide will provide you with information on how to do so.
Getting Started
An Appropriate Aesthetic
When designing a badge, consider your audience. Adults may have different aesthetic tastes compared to youths, and badges from different disciplinary domains may warrant a different aesthetic. If you are not sure what aesthetic is appropriate for your badge, it might be an idea to look at websites, brochures, and logos associated with your badge concept.
A Meaningful Badge Design
Once you've got a sense of your aesthetic, consider the message you would like your badge to convey. A badge is more likely to have a powerful impact if the message and the visuals align. To identify your key message, it may be helpful to ask yourself:
- Do you want to make clear the achievement associated with earning the badge?
- Do you want to make clear the organization that issues the badge?

Once you've identified your key message, consider how you would like to convey it. Do you plan to use images or words?
In what follows, we describe how to deploy words and images for maximum effect.
Designing Text
Picking Fonts
Different fonts convey different messages. For example, Comic Sans may convey a light-hearted message, while Times New Roman may come across as very serious. One way to develop your sensitivity for appropriate fonts is to be observant of how fonts are used in the external world. In addition to selecting a font, you may also want to combine fonts. Often, fonts that look good together belong to the same typeface - that is, to a family of fonts sharing a common design but differing in weight, style, and width, but generally look alike.
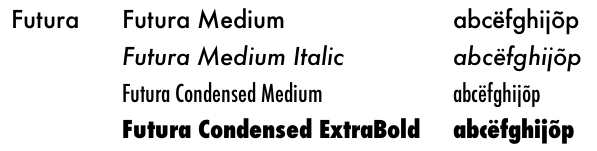
For example, here is the Futura family of fonts:

It is also possible to select fonts from different typefaces for a pleasing effect. To do this, the following guides may be helpful
Designing Images
Picking Colours
If you plan to use images to convey your message, consider your colour choices. Generally, it is a good idea to restrict your badge to fewer than three colours. Simplicity is key!

In the process of designing your badge, it is often a good idea to experiment first with colours that are very different from one another - also known as complementary colours. To help you find complementary colours, Adobe's online program may prove useful - it automatically identifies the complementary colours for any given colour. Adobe's program also offers other methods of identifying pleasing colour combinations.
It also should be noted darker hues tend to look better on screens. As badges will typically be viewed online, darker hues are a good idea.
Picking Shapes
Consider using simple shapes when designing your badge. Simple shapes can powerfully convey your message, which leads to a stronger visual impact. By contrast, clutter can make it difficult to figure out what your badge represents.
Some people are tempted to reuse a brand logo or a department design in their badge icon. While such borrowing is a perfectly acceptable way of experimenting with different designs, it is best if your ultimate design is somewhat distinct from other designs found in your department. You'll want to send a message that your badge is not as easy to obtain as a logo of the department letterhead.
Badge Creator Tools
The following tools provide you options to design your badge image.
If you do not have the resources or the inclination to design your own badge, one alternative is to ask your audience of badge earners to submit their ideas for a badge icon. Not only can this approach generate very interesting designs, but it may also draw people into the badging program.

