Documentation:UBC Content Management System/CLF Theme/Menu
| UBC CMS Codex | |
|---|---|
| Welcome to the support documentation for the UBC CMS Service. | |
| Contents | |
| UBC Collab Theme | |
|
UBC Collab Theme Overview | |
The [menu] shortcode allows you to place custom menus (see Creating Custom Menus to learn how to create custom menus) anywhere on the site. You can place it in main content area of the page/post or you can use the Section widget and specify where you want this menu to appear.
This shortcode was available by default with the CLF Advanced theme.
Now it it part of the More Template Tag Shortcodes plugin.
You need to enable the plugin to have the shortcode available again.
Here is the syntax for the shortcode:
[menu menu="Valuing Difference"]
The menu shortcode has many more attributes.
'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'depth' => 0, 'walker' => '', 'theme_location' => ''
If you are using the new UBC Collab theme. (the responsive theme). The default attribute for the for fallback_cb become 'UBC_Collab_Navigation::pages_nav' and the for the walker attribute become new Bootstrap_Walker_Nav_Menu();
If you are placing the menu shortcode into the header widget are of a site you can use the following html that will help you implement it.
<div id="ubc7-unit-menu" class="navbar expand" role="navigation">
<div class="navbar-inner expand">
<div class="container">
[menu container_class="nav-collapse collapse" container_id="ubc7-unit-navigation" menu_class="nav" ]
</div>
</div><!-- /navbar-inner -->
</div><!-- /navbar -->
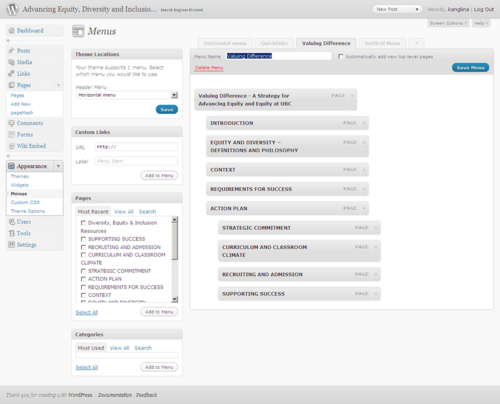
Note: "Valuing Difference" is the name of the sample custom menu.

This example uses the Section widget with the following shortcode:
[menu menu="Valuing Difference"]

Please see below how this looks on the webpage:

[menu walker="default" ]
Set the walker parameter to default to list the menu in regular list view.
See Also
- Creating Custom Menus
- [subpages] shortcode