Documentation:UBC Content Management System/UBC Collab Theme/UBC CLF Options

| UBC Collab Theme Codex | |
|---|---|
| Welcome to the support documentation for the UBC CMS Service. | |
| Contents | |
|
UBC Collab Theme Overview | |
| See Also | |
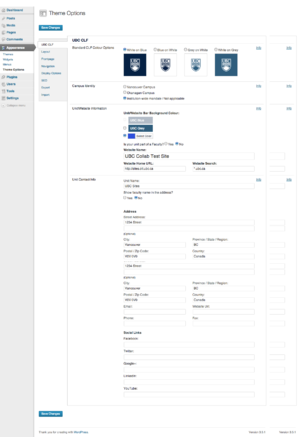
The UBC Collab Theme has a number of elements and options. The theme options are found under "Appearance > Theme Options" in the WordPress Dashboard.
UBC CLF Guidelines
Guidelines for the UBC CLF are defined in three categories:
- Minimum Requirements;
- Highly Recommended; and
- Optional

Minimum Requirements
There are parts of the CLF that are mandatory or required for all UBC websites. This ensures that UBC websites have a minimum level of uniformity in visual presentation and functionality, hence the term "common look and feel". The parts defined as minimum requirements are marked in red.
Highly Recommended
These parts of the CLF, while optional, are critical elements we highly recommend that you keep intact and incorporate into your site.
The CLF Templates have been designed following best practices in usability and have been rigourously tested for compatibility across multiple browsers, operating systems, devices, and screen resolutions. Furthermore, the design and code meets web accessibility standards. Any modifcations to the highly recommended parts may result in undesirable effects and compatibility issues. The parts defined as highly recommended are marked in yellow.
Optional
Finally, the optional part of the CLF is the area where units have the freedom to create and incorporate custom design styles. The part defined as optional is marked in green.
To find out more about the UBC CLF guidelines, please visit the UBC CLF website
The UBC Common-look-and-feel (CLF) Elements
The following elements can be customized in the UBC CLF section: the standard CLF colours, the campus identity, unit/website information, and the unit contact info.
Standard CLF Colour Options
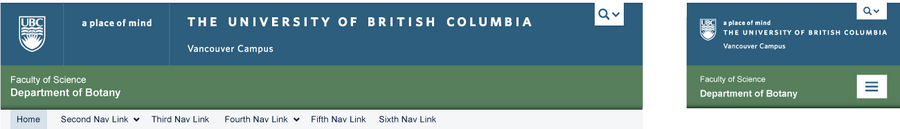
The UBC CLF offers 4 colour theme options for the Brand Identity Header.
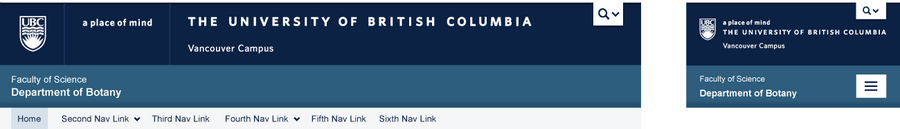
Option 1: White on Blue
Generally used for executive units and UBC's top-level sites, the White on Blue is a good option for units that need a strong university brand presence. For the Unit Name background colour, units can use the UBC grey or their own unit colour if they have chosen one (see specifications).


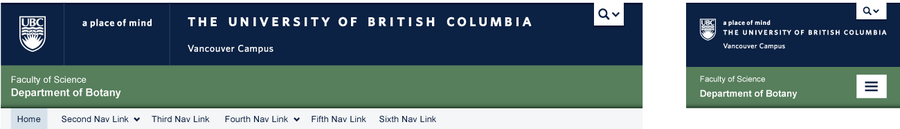
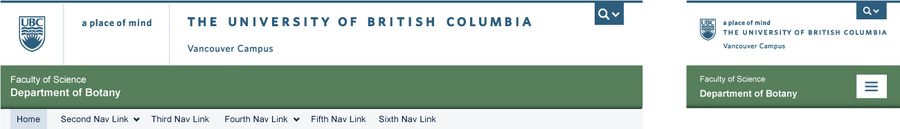
Option 2: White on Grey
White on Grey offers a more neutral tone and is recommended for UBC's administrative units. For the Unit Name background colour, units can use the UBC blue on their own unit color if they have chose one (see specifications).


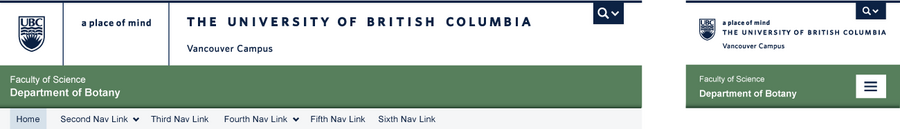
Option 3: Grey on White
Grey on White is the most neutral theme and works well for units with a strong sub-identity. The soft colours shift focus to the content rather than the Brand Identity elements. For the Unit Name background colour, units can use their UBC grey or their own unit colour if they have chosen one (see specifications).


Option 4: Blue on White
Blue on White offers the same advantages as Option 3 and works well for units with a strong sub-identity. For the Unit Name background colour, units can use the UBC blue or their ow unit colour if they have chose one (see specifications).


Campus Identity
In an effort to bring greater awareness to the fact that UBC is a two-campus university, a Campus Identity system has been integrated in the UBC CLF. Campus identification serves as an easy, consistent way to determine a unit's website:
- Campus mandate; and
- Geographic location
Campus Mandate of the Unit or Website Function
The campus mandate, located in the Brand Identity Header, indicates what campus the unit or website serves. There are four categories websites will fall under.
| # | Campus Mandate | Label | Example |
|---|---|---|---|
| 1 | Vancouver | Vancouver Campus | Faculty of Science |
| 2 | Okanagan | Okanagan Campus | Irving K. Barber School of Arts and Sciences |
| 3 | Global or institution-wide | N/A | Office of the President |
| 4 | No campus mandate | N/A | UBC Robson Square |


Geographic Location
The second campus identification method indicates a unit's geographic location. This should be displayed in the address block in the Unit Sub Footer:
- Faculty or Unit
- Department or Office
- Campus or Site Location
- 123 - 4567 Street name
- City, BC Canada V6T 1Z1
- Phone 604 822 2130
- unit@ubc.ca

If neither Vancouver or Okanagan campus options are applicable, leave the header and footer area reserved for the campus identity blank or indicate your unit's site location.


Unit/Website Information
The Unit/Website Information section contains the controls that allows you to change the name of the website, the website URL linked to the unit name, and the search context for the site. This section also allows control over the unit colour. Please see the design specifications for the unit/website bar background colour.
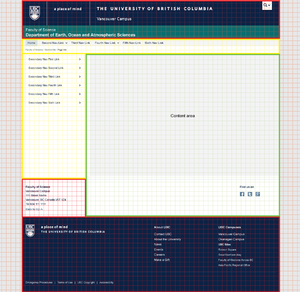
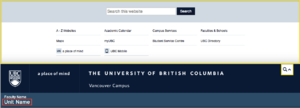
Changing the Website Name, Website Home URL, and Website Search textboxes will affect the following regions.

The red region in the image will be affected by Website Name and Website Home URL.
- Changing Website Name will change the name in the red region
- Changing Website Home URL will change the destination when the red region is clicked
The yellow region in the image will be affected by Website Search.
- Changing Website Search will change how specific the search will be in the yellow region (see global utility button)
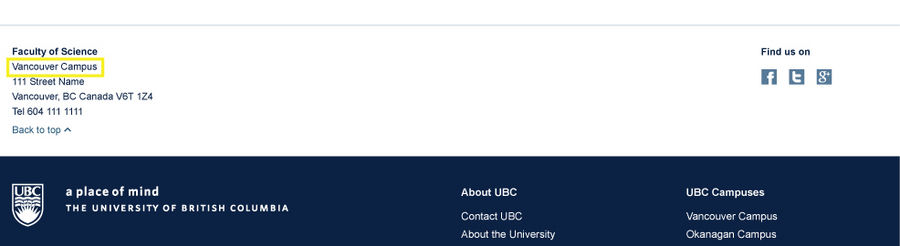
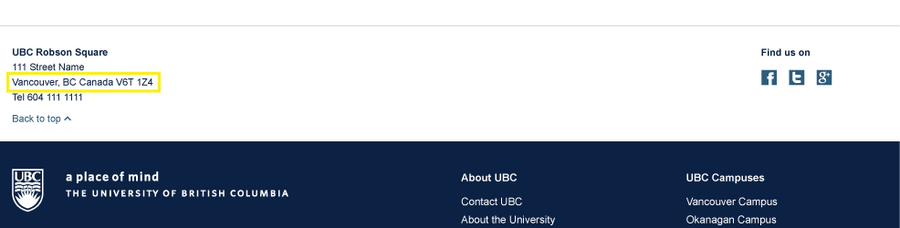
Unit Contact Info
This section provides the controls to create a standardized unit contact information area. By making changes in this section you will be updating the information presented in the footer section of the entire site.

- Unit Name changes the red region
- The yellow region is controlled by the radio buttons for faculty name
- The Address section will control the blue region
- The Social Links section will control the links in the purple region