Documentation:UBC Content Management System/Shortcodes/Side-Note
| UBC CMS Codex | |
|---|---|
| Welcome to the support documentation for the UBC CMS Service. | |
| Contents | |
| UBC Collab Theme | |
|
UBC Collab Theme Overview | |
Side Note allows you to create shortcodes to add side notes to pages and posts.
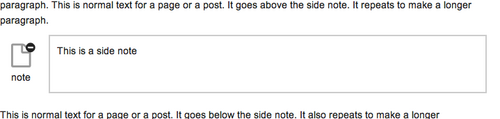
A side note is an aside or parenthetical statement that goes into more detail about something related to the current topic (typically, it's expressed within parentheses). Side Note allows you to put these statements into well-defined sections to improve readability and flow:

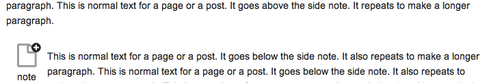
If you have set a particular Side Note to 'collapsible,' users will be able to click on the icon on the left to expand or collapse it:

Activation
To active Side Note in your CMS site:
- Navigate to Dashbord > Plugins.
- Select the "Activate" option.
The plugin will now be ready to use.
Use
To use Side Note in your CMS site:
- Make sure the plugin is activated.
- Navigate to the page or post to which you want to add a side note.
- Add the following text to your post where you want the side note to be:
- [side-note] [/side-note]
- Add your side note's text between the opening and closing tags - between '[side-note]' and '[/side-note].'
- Update your post or page.
The side note will now appear on the post or page.
Options
Side Note side notes can have the following attributes:
- collapsible - this attribute allows users to collapse and expand a side note:
- [side-note] Example [/side-note]
- collapsed - this attribute makes side notes collapsed when the page loads:
- [side-note collapsed] Example [/side-note]
- icon - this attribute sets the side note's icon. Its values can be anything listed in the "Available Icons" section:
- [side-note icon='hot'] Example [/side-note]
- title - this attribute sets the side note's title. It can be anything, but longer titles may break the side note's formatting:
- [side-note title="Note Title"] Example [/side-note]
- align - this attribute sets the side note's alignment. Its values can be "left" or "right":
- [side-note align="right"] Example [/side-note]
A side note can have multiple attributes.