Image Sizing w/ Frames
Hi Will,
Is there a way to change the size of an image when using frames? It works w/o frames but once I add that parameter, it reverts to the original size.
Thanks!
- Z
Hi Zack,
Unfortunately not - the frame parameter causes images to ignore any size specifications (this is MediaWiki default behaviour and not a bug). I usually use the thumb parameter instead:
For example:
[[File:ExampleImage.jpg|thumb|100px|Caption]]
looks like this:

Another option might be to use inline css to create a frame. For example:
<div style="float:left; margin-right:1em; padding: 7px 7px 11px 7px; border:1px solid #cccccc;"> [[File:ExampleImage.jpg|100px|Caption]]</div>
looks like this:
Let me know if either of these options will work for you.
Cheers,
I used the 2nd option. The only "disadvantage" is that the caption will be ordinary text, which isn't that big of a deal.
Thanks!
- Z
The thumb parameter treats captions similarly to frames. The main difference is being able to resize the image and the little square icon that gets added to the caption space. Are you trying to do anything specific with the caption text - I can try to think of other work arounds.
Cheers,
Nothing specific really. I mean the only advantage of having the caption w/in the frame is that it's a visual cue for information relating to the image.
I chose the 2nd option because I wanted to have the image a bit prominent on the page I'm working on. If you can think of other work arounds that would be great but it's nothing critical.
Thanks!
PS I talked to Lydia and we both agreed that it's okay to put the T & L portal on the front page. Let the firestorm of feedback begin!
Great - I'm heading to Etug later this week and it will be nice to have the T&L Portal featured.
As far as the images go, you can add the caption text inside the div to make it more caption like. Here's your image:

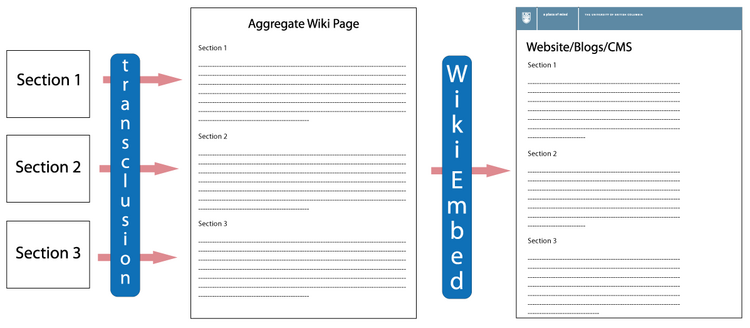
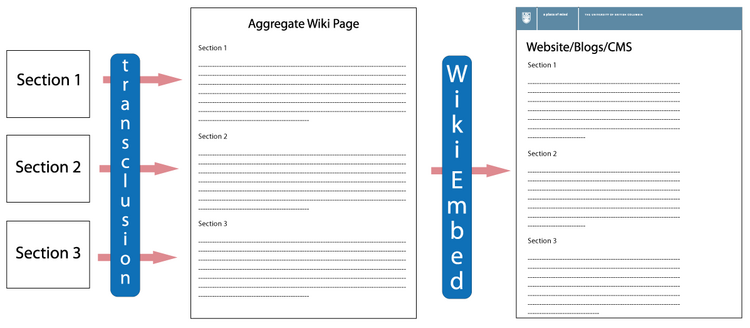
Here is a diagram of the same process applied on the UBC eLearning Wiki Toolkit.
I still like the thumb option, which looks a little cleaner in my mind:

Cheers,
Ah! You're right! I thought when you mentioned the thumbnail option that the images will be appearing as thumbnail. I didn't know that I can set the the size.
Thanks!
- Z