Learning Commons:Student Orientation/Content Editing/Add a thumbnail to landing page
Appearance
| IMPORTANT: The content of this page is outdated. If you have checked or updated this page and found the content to be suitable, please remove this notice. |
Depending on which page you're planning to add a thumbnail, the procedure will be different. See the headings below for specific instruction.
For documentation on how to add a "flag" to the thumbnail, see the documentation on Learning Commons:Student Orientation/Content Editing/Add a flag to the thumbnails on the Landing Page
Adding a thumbnail to Student Toolkits, Resource Guides, Faculty Resources

- Go to the child page that you want to add to landing page (For example "Interacting to Profs") and press edit.
- Under Page Attribute , from the "Parent" selection bar, select the landing page you are planing to add (For example "Student Toolkits" )
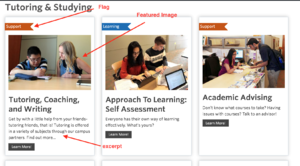
- Under Featured Image, add the image you want it to display on the landing page. The image has to be 340 by 218 pixels
- Under Excerpt, type a short description about the child page. (Note: If the Excerpt is not showing up, click on the screen option that is located on the top right of the screen and tick "Excerpt"
- Save the page.
If you are planning to add a new child page to Online Learning page,
- Go to the child page that you want to add to the Online Learning page and press edit
- Under the visual/text editor, scroll down to Custom Field
- Under the name, select the custom field. Select: is_OnlineLearning (Note: If it does not appear, you can manually type instead of selecting)
- After you select the appropriate custom field, under value, type in 1 . In programming language, 1 means yes or on. On the other hand 0 means no or off.
- Press Add Custom Field and save the page.
- Under Featured Image, add the image you want it to display on the landing page. The image has to be 340 by 218 pixels
- Under Excerpt, type a short description about the child page. (Note: If the Excerpt is not showing up, click on the screen option that is located on the top right of the screen and tick "Excerpt"
- Save the page
If you are planning to add a new child page to Academic Support
- Go to the child page that you want to add to the Online Learning page and press edit
- Under the visual/text editor, scroll down to Custom Field
- Under the name, select the custom field. Select: is_AcademicSupport (Note: If it does not appear, you can manually type instead of selecting)
- After you select the appropriate custom field, under value, type in 1 . In programming language, 1 means yes or on. On the other hand 0 means no or off.
- Press Add Custom Field and save the page.
- Under Featured Image, add the image you want it to display on the landing page. The image has to be 340 by 218 pixels
- Under Excerpt, type a short description about the child page. (Note: If the Excerpt is not showing up, click on the screen option that is located on the top right of the screen and tick "Excerpt"
- Save the page
If you are planning to add a new child page to Our Space and Equipment
- Go to the child page that you want to add to the Our space and equiptment page and press edit
- Under the visual/text editor, scroll down to Custom Field
- Under the name, select the custom field. Select: is_SpaceEquipment(Note: If it does not appear, you can manually type instead of selecting)
- After you select the appropriate custom field, under value, type in 1 . In programming language, 1 means yes or on. On the other hand 0 means no or off.
- Press Add Custom Field and save the page.
- Under Featured Image, add the image you want it to display on the landing page. The image has to be 340 by 218 pixels
- Under Excerpt, type a short description about the child page. (Note: If the Excerpt is not showing up, click on the screen option that is located on the top right of the screen and tick "Excerpt"
- Save the page
If you are planning to add a new child page to Tutoring& Advice
- Go to the child page that you want to add to the Tutoring and Advice page and press edit
- Under the visual/text editor, scroll down to Custom Field
- Under the name, select the custom field. Select: is_TutoringAdvice(Note: If it does not appear, you can manually type instead of selecting)
- After you select the appropriate custom field, under value, type in 1 . In programming language, 1 means yes or on. On the other hand 0 means no or off.
- Press Add Custom Field and save the page.
- Under Featured Image, add the image you want it to display on the landing page. The image has to be 340 by 218 pixels
- Under Excerpt, type a short description about the child page. (Note: If the Excerpt is not showing up, click on the screen option that is located on the top right of the screen and tick "Excerpt"
- Save the page