Learning Commons:Student Orientation/Archive/Content Editing/accordion
Appearance
How it works
- The main component of Student Toolkit is created using Accordion Shortcode . and Column Shortcode. Reading the two documentation may help in understanding how the Student Toolkit is structured.
- style= "" refers to the type of the icon beside the accordion heading. All of the icons are based on the Font Awesome icons which is pre-installed in the Learning Commons site.
How to use
Below is an example of How to use.
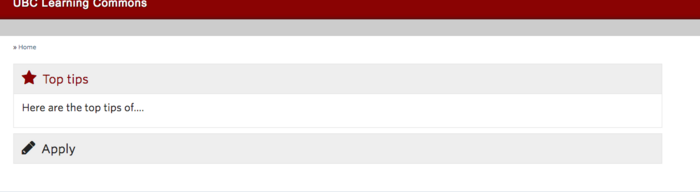
[accordions] [accordion title="Top tips" style="star"] Here are the top tips of.... [/accordion] [accordion title="Apply" style="pencil"] Apply to... [/accordion] [/accordions]
Adding the code above will create an accordion that looks like the screenshot below:

Customization
Changing the icon
- Within the [accordion] shortcode, You can change the icons by changing the variable within style="" . See the image below for the reference
Make the accordion stay collapsed
In order for accordions to stay collapsed(i.e. the first accordion does not open automatically), just add the variables collapsible=true and active=false to the accordions For example:
[accordions collapsible=true active=false] [accordion title="Top tips" style="star"] Here are the top tips of.... [/accordion] [accordion title="Apply" style="pencil"] Apply to... [/accordion] [/accordions]