Help:Widgets/Google Calendar
Appearance
This widget allows you to add a Google Calendar widget to your wiki page.
To insert this widget, use the following code:
{{#widget:Widgets/Google Calendar
|id=si8ocqn3duj6f8int3h57jm8qeunplut@import.calendar.google.com
|color=528800
|id=p2m2av9dhrh4n1ub7jlsc68s7o@group.calendar.google.com
|color=2952A3
|id=usa@holiday.calendar.google.com
|color=B1440E
|title=TechPresentations, NYCResistor, US Holidays
}}
Parameters
- id - is a calendar ID (including
@calendar.google.com, come match user email addresses) - can be found on calendar settings page - title - new title if you want to override calendar title (optional)
- height and width define calendar dimensions, 100%x600 is default (only width can be defined in %).
- color - events color (hex value. e.g. 5229A3) - only color used in Google's wizard can be used.
- bgcolor - background/border color (hex value. e.g. ffcc66)
- weekstart - first day of the week (1-7)
- lang - interface language (en, fr, ru and etc).
- view - default view MONTH (default)/WEEK/AGENDA)
- timezone - time zone defined as a string like "America/New_York", should be automatically detected if omitted
- pvttk - This key is used to access non-public calendars. All calendars must be on a single account.
- style - The style attribute to be applied to the iframe.
- You can also trigger parts of the interface on and off:
- showtitle - true (default)/false - shows title
- shownav - true (default)/false - shows navigation arrows
- showdate - true (default)/false - shows date
- showtabs - true (default)/false - shows view tabs
- showcals - true (default)/false - shows a calendar list
- showprint - true (default)/false - shows a print icon
- showtz - true (default)/false - shows timezone
- border - true/false (default) - draws thin border around the widget
- app - for Google Apps for Your Domain Calendars, specify the domain name for the account (
http://www.google.com/calendar/hosted/yourdomain.com/render)
Sample result
Displaying 3 different calendars:
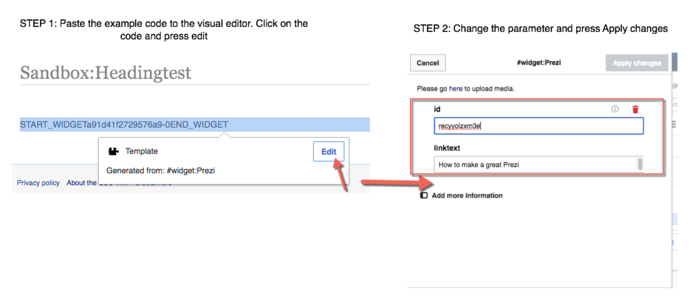
Adding the code to the Visual editor
When you insert a widget code (including YouTube, Slideshare, etc.) to the Visual Editor, copy the code then paste it to the Visual Editor. Then click on the code, and press edit. Then, you can change the parameter and press Apply Changes.