Documentation:Taxidi Ancient City
ΤΑΞΊΔΙ: Journey to the Lost City of Kalavasos-Ayios Dhimitrios
Dr. Kevin Fisher came to Emerging Media Lab with a 3D model of the lost city of Kalavasos-Ayios Dhimitrios, K-AD, and hopes of developing an educational tool for this experience.
Introduction
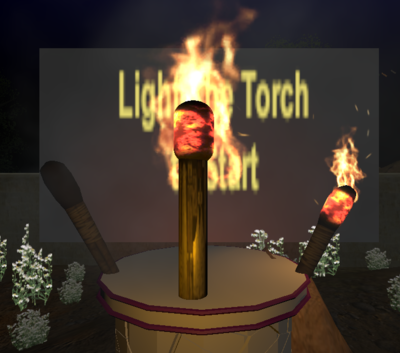
What was the best way to make an educational experience that was fun and engaging? The goal was to have students explore the city, so we thought a scavenger hunt would do that nicely. We chose a night setting so players could better understand how light played an important role in the construction of the city. In the game, players grab the floating torch and light their way around the city. They must solve Zues' riddles and find the objects then place them on the alter.
The prototype has three objects, but this can easily be extended to have more or different objects.
First Time Setup Guide
The current prototype runs in Unity 2017.3.0f3
Links to AFrame AR stuff:
- Final Prototype https://taxidi-ar-prototype.glitch.me/
- Prototype 1 https://taxidi-ar-prototype.glitch.me/
VR Primary Features
The idea behind the scavenger hunt was to have simple functional features.
Riddle Checking
EntranceTrigger
- For when the player first arrives within the vicinity of the altar
RiddleCheck
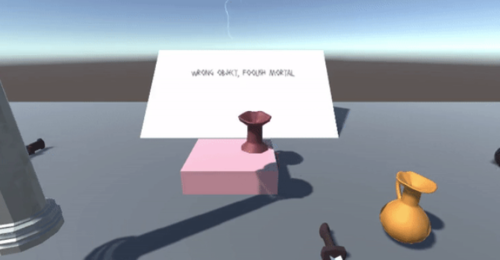
- To facilitate the order of riddles and give feedback on the correctness of a given object
- Corresponding Reward and Punishment functions
- Utilized tags of “correct sword”, “correct pot”, “correct column”, and “wrong” to differentiate between colliders
- Linked to a temporary dummy sign for UI text of feedback from Zeus
TestAltar
- To test other scripts, objects were placed in arbitrary order to move in a conveyer belt towards the altar
- All outcomes were tested: Reward, Punishment, and initial Player entrance to the altar area
- UI Text uses Hanken font for a Greek flavour
Difficulties:
- “Lightning” and “Godhaze” assets used in the Reward and Punishment outcomes
- Imported from the Asset store but are outdated, so some scripts do not work
- Removed components or updated the scripts to current version, if applicable
- Unity does not accept m4a as audio sources, so audio assets were converted to mp3
- The entrance trigger collider bugged out when in contact with anything that was not Player, so to deal with this, OnTriggerEnter was changed to return if the other collider was not tagged with “player”
- IEnumerators were used to make the transition between colliders and reactions smoother → i.e. “yield return new WaitForSeconds(2);”
- This delays the reaction so that Zeus does not scream as soon as an object touches the altar. The object stays put for a couple of seconds before checking.
Future:
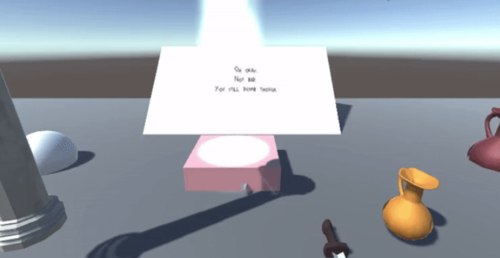
- Made with simple UI Text on canvas → will this be used in the final version?
- If so, the text in this prototype scene appears in front of the objects (inadvisable, unrealistic)
- Layers can be adjusted on canvas, so that objects appear in front
Timer
Difficulties/bugs:
- Using Microsoft paint to create pngs (used google to find image instead)
- In order to apply the png to an UI image, need to convert the png into a 2D sprite first
- Set UI image to fillable
Future TO-DOS:
- border/outline for the hourglass shape
- Sand falling down animation
Torch Lighting Mechanism
- Torch has a collider at the tip
- tagged Played
- All other torches have a trigger at the tip
- OnEntranceTrigger sets all things active
Teleportation
- Used the simple teleportation mechanism from VRTK
- Future implementation can be changing the teleportation UI to make it look more "ancient"
Difficulties and Future Implementations
- You can teleport to any part of the building, including the walls, need to make it so you don't teleport onto vertical surfaces
- Change the range of teleportation so you don't teleport too far
- Possibly change the teleportation so you can only teleport to where there is light
Grabbing Objects
- Used the simple teleportation mechanism from VRTK
- Played around with the different ways to grab things
Difficulties and Future Implementations
- Make all game objects consistent
VR Lessons Learned
- Sometimes random sounds will start playing, it's most likely because there is audio source attached to a random object
- Light for terrain objects is a different setting than lighting for 3D objects
- It's better to move objects on the x,y,z before rotating them. Rotating them will cause the object's local x,y,z orientation to change, making it a pain to move around
- GUIs in VR is strange, make sure to set the canvas to the world space and adjust the canvas size to the object, not the text size
- Materials are hard to change in code, look at the player torch for an example
- If you're teleporting through objects, make sure there are collides on the objects your teleporting onto, or else you'll just fall through
AR Primary Features
In order to have this project be classroom compatible, we decided to explore the realm of Augmented reality. Augmented reality is more mobile than virtual reality and a lot cheaper.
Vuforia
Vuforia was the first avenue of AR we explored because it is compatible with Unity.
Lessons Learned:
- Exporting Vurforia apps is difficult and takes time
- This makes debugging annoying for the phone
- Vuforia apps on iPhones expire within 3 months
- Can only make apps for the iPhone using a apple computer
AFrame
Aframe is web based, so you don't need to download an app. Instead, you can just type in a URL using your browser on your phone and it would work. We decided to explore this avenue because it would be the easiest to deploy in a classroom setting.
Platform: browser, web application
Langauge: HTML, Javascript
Library: AR, A-frame
Difficulties:
- A-frame is a relatively newer library, many of the features stated are not very mature. For example, we are not able to replace the marker into the custom pattern that we made.
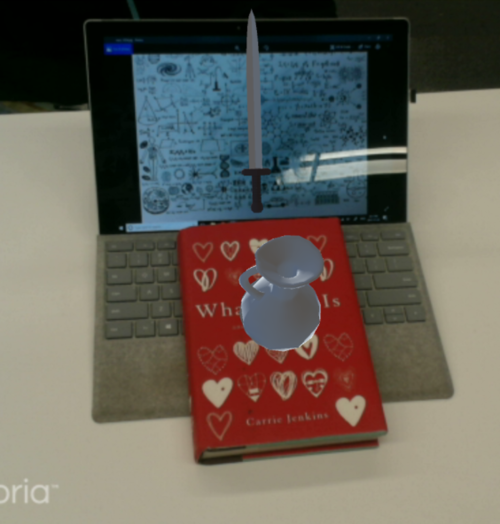
- We also made a 3D model of the city, but glitch requires more than 15 seconds to compile the code, so in the end we used a 3D model of sword to showcase.
AR Lessons Learned
- Since AFrame is web based, it takes a long time to load 3D models
- Making apps for iPhones is a pain if you don't have a mac
Artwork
Artwork was a huge part of this project. We wanted to create something very immersive, so we experimented with different ways of doing this.
Concept Art
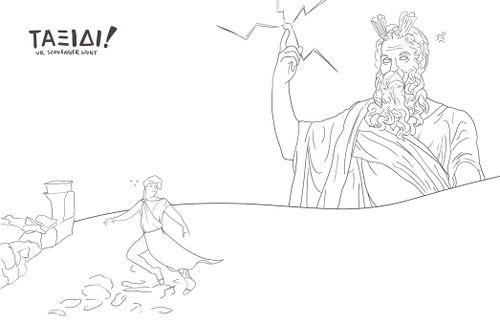
In order to visualize certain aspects of the game, our UI/UX expert Shavonne created some concept art for us. This image was a poster for our scavenger hunt.
3D Assets


Members of AGDA get to learn lots of new skills, including 3D modelling. One of the objectives was to create our own 3D assets. The main 3D assets were built by the CDM team and Alicia, who created the Building X model.
AR Artwork
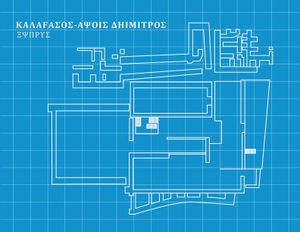
We also wanted to explore AR as an educational tool. We created unique markers for each 3D object. We've learned a lot about creating markers for different AR set ups.
AR Markers for Vuforia
- AR Markers for Vuforia can't be symmetrical. Above you can see that we had to change the design of the marker so it wouldn't be so symmetrical. This is because the camera can't distinguish between the left and right side.
- We tried to make an AR marker for the whole building. The first version, on the left, was only rated 3 stars so the camera couldn't recognize it as well.
- I the second version, we tried to add more grid lines to make the image more distinct. However the grid lines were too generic and the image was still given 3 stars.
AR Markers for AFrame
- Aframe requires a square marker
Development Team
Theresa Kikuchi - Team Lead, Unity Developer
Alexis Gervacio - Audio , Unity Developer
Margaret Yao - Unity Developer
Vivian Shao - AR Developer
Shavonne Yu - UI/UX
Weison Chi Wei Chu - 3D Modeller
License
|
|