Documentation:Main Mall Hustle
Main Mall Hustle
THIS IS WORK IN PROGRESS DOCUMENT. WILL BE UPDATED BY THE END OF THIS MONTH. FOR MORE INFORMATION, PLEASE EMAIL EMERGINGMEDIA.LAB@UBC.CA
Github Repository for Main Mall Hustle Project: https://github.com/ubcemergingmedialab/MainMallHustle-WebVR
URL to project: ubc.mainmallhustle.com/index.html
Introduction
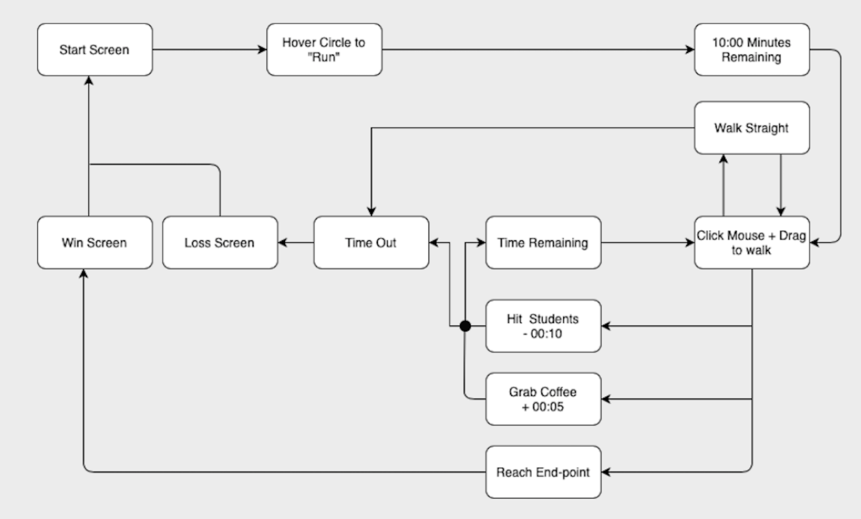
Picture this: Your class starts in 10 minutes and you haven’t had coffee. You come out of the Nest Building, your favorite hangout spot on UBC’s Vancouver campus. Take a look around and what do you see? Most days – a sea of people. Your goal right now is to get from one side of UBC’s crowded “Main Mall” to the other in time for your next class. Easier said than done. For one thing, there’s the constant construction. It’s like a permanent obstacle course out there! Then there are all those pesky squirrels. And of course, there are thousands of other students trying to get from one building to the next and they haven’t had coffee either. The timer starts, and you set off. Good luck doing the Main Mall Hustle. Remember: don’t be late for class! The below flowchart illustrates the process of game.

First Time Setup Guide
This project includes two parts: creating building assets in 3D modelling software development in Unity.
3D modelling
There are several 3d modelling softwares and other art softwares that we used to create assets for this experience.
- Blender: open source 3d creation software.
- Blender-osm (Blender add-on): imports map data from OpenStreetMap
- Maya 2017: create low-poly models of each building
- Adobe Photoshop: create stylized textures from photos
Development
This project is developed in Unity 2017.3.0f3 It also uses essential SDK (Software Development Kit)s for development for Google Cardboard
For more information about setting up Unity for Google Cardboard, refer to this document
Primary Features
- Main Mall of UBC Vancouver campus
- Run along the campus
- Markers on the buildings (Names of the buildings)
- Collectibles/ Obstacles on Main Mall
- Simulation of the busy main mall
- Work done in Winter Term 2 2021:
- Code Pipeline (AWS): AWS Code Pipeline helps developers to build, test, and deploy changes in the source code automatically. An S3 bucket and CodeDeploy agent need to be configured in order to set up the code Pipeline. We did not need to set up an EC2 instance because Main Mall Hustle is a static website. An application is created in CodeDeploy which is an identifier in the form of a name for the code we want to deploy. To create a pipeline, select a code pipeline name and create service a service role. After choosing Github as your source provider, connect to Github and create a repository and branch. To deploy your code after changing, follow these instructions: Select Code Pipeline from AWS console -> Click on your Pipeline (MainMallHustle) -> Click on Release changes Please view the following link to see the step-by-step instruction:https://docs.aws.amazon.com/codepipeline/latest/userguide/tutorials-simple-s3.html#s3-create-s3-bucket Instructions on how to configure a static website on Amazon S3: https://docs.aws.amazon.com/AmazonS3/latest/userguide/HostingWebsiteOnS3Setup.html Instructions on automate static website deployment to Amazon S3: https://docs.aws.amazon.com/prescriptive-guidance/latest/patterns/automate-static-website-deployment-to-amazon-s3.html
- Lazy Loading: Lazy loading loads 3D objects only if they are visible for the user. We adjusted frustum as our viewport observer so that we can use this viewport as the visible 3D portion that user is able to see. Using setAttribute, we parse obj and mtl components based on different ids. Therefore, we don’t load all material files at once. Material files loads using three following ids for setAttribute; “boba”, “coffee”, and “Timbit”. (lazy_loader.js and viewport-observer.js)
- Object Pooling: Object pooling gives us a reusable pool of entities to avoid creating and destroying the same kind of entities in dynamic scenes. Mixin was also required to initialize the entities of the pool for example geometry, material, the position of students who cross from one side to the other side. We randomly decide which student image is shown when we request an entity from the pool and implemented a queue data structure to store references to students in the object pool. So that we won’t load more students than our pool size. (student-pool.js and attach-pool-component.js)
- Timer Performance: The performance of the timer has been improved by running it in setInterval. So that the timer calculation repeats continuously at that specified interval. (timer.js)
- Conclusion: Loading time decreased by 65-70% for material files
About the matter of bringing "Large scale environment" to Virtual Reality
Photogrammetry to bring Main Mall to VR
Initially, the team experimented with Photogrammetry technique that was used in the Geography VR project.
Artwork
Provide information on any artwork developed for the project. This could includes scenes, controllers or assets.
Plugins/assets/prebuilds developed
Provide information on any custom components that were developed and how they can be accessed.
Known Issues
Provide information on any know issues affecting functionality or stability.
White Paper
Upload a .pdf version of the project white paper to the wiki and link to it here.
Poster
Upload a printable version of your poster to the wiki and link to it here. An editable version of the document is preferred.
Development Team
Students (Winter Term 2 2021)
Dante Cerron - Project Lead
Zahra Asadi - Developer
Students (Former)
Paolina Buck - 3D Modeller
Michael Goh - Project Manager
Juyeong Stella Oh - Advisor
William Beltran - Technical Lead
Juan Lee - Developer
Michael Xian - Developer
Emma Ng - Designer
Li Ze Choo - Developer
Colton Quan - Developer
Will Tsai - Developer
3D Modellers
Travis Anderson
Vivian Hui
Mentors - Metanaut
Peter Kao
Andrew Lee
License
|
|