Documentation:Learning Wrapper/HTML explanation
HTML explanation
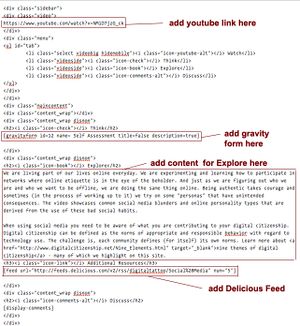
Click on the image on the right to see the color coded explanation of how the Learning Wrapper is used in the Digital Tattoo Webiste. Typically, when you are creating a content, you only need to manipulate the part highlighted in red. I will explain more in details below.

Adding a video
Copy and Paste the embed code of your video you want to add in between <div class="video"> and </div>. Make sure you are in the text (HTML) mode.
For example:
<div class="video"><div class="responsive-media"> <iframe width="420" height="315" src="//www.youtube.com/embed/YRxKsCHobRo" frameborder="0" allowfullscreen> </iframe></div> </div>
If you want to embed a Kaltura video, see Documentation:Kaltura/Embed a Video(How To)
Adding a quiz (Gravity Form) For the think section
Add the gravity form by clicking on the button highlighted in red

in between: <!--Content for the Think section--> <div class="content_wrap disnon"> and </div>
For example:
<!--Content for the Think section--> <div class="content_wrap disnon"> <h2><i class="icon-check"></i> Think</h2> [gravityform id=12 name= Self Assessment title=false description=true]<!--Add Gravity forms here--> </div>
On instruction on how to create a Gravity Form, see the documentation on Gravity Forms here.
Adding a content for the explore section
You can add a link in between <h2><i class="icon-link"></i> Links</h2> and
For example:
<div class="content_wrap disnon"> <h2><i class="icon-link"></i> Links</h2> <ul> <a href="http://www.google.ca"><li>Google</li></a> <a href="http://learningcommons.ubc.ca"><li>Learning commons</li></a> </ul> </div> Add a link here </div>
Adding a comment section inside the Discussion
Add your discussion question inbetween inbtween <h2><i class="icon-comments-alt"></i> Discuss</h2> and </div> . So For example:
<pre> <h2><i class="icon-comments-alt"></i> Discuss</h2> What is your thoughts on Digital Identity? Comment on this post to start the discussion . </div>
Using the Display Comments shortcode plugin
If you have activated the Display Comments shortcode plugin,and you would like to move the UBC CLF comment section inside the Discussion Learning Wrapper, add [display-comments] inbtween <h2><i class="icon-comments-alt"></i> Discuss</h2> and </div> .
For example:
<h2><i class="icon-comments-alt"></i> Discuss</h2> [display-comments] </div>