Documentation:Learning Design Process Example

Anatomy of a Learning Design Process
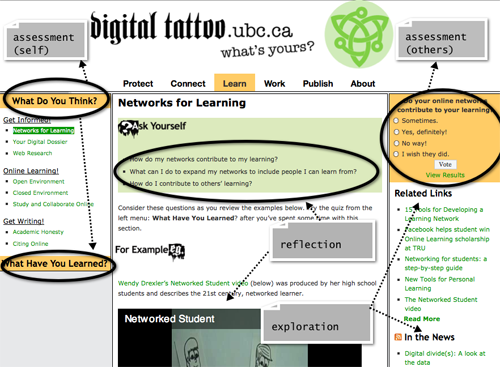
This is a documentation of the process involved in the learning design of the Digital Tattoo Project at UBC.
What is Learning Design? Basically, it's the design of a learning experience to address an expressed or defined problem or challenge and usually some pre-determined learning objectives or intentions. It involves consideration of the actions that learners may take in order to learn and design decisions are based on current knowledge about how people learn. Like all design processes, it is not linear, it is messy and involves trying things out, seeing what works, making alterations, and re-working. A key component is feedback and dialogue at every step in the process. Coming up with ways to represent the design ideas (or skeleton frameworks for discussion) are essential to the conversation. A good learning design is flexible, re-usable and adaptable to a variety of learning preferences.
Project Details
Intention
Our goal starting out was to create a learning environment where students could author content for other students on topics related to online identity and the related issues around management, rights, opportunities and responsibilities. Important features included an open publishing strategy (via embed code, social media and CC License) and an authoring environment that included both UBCWiki and WordPress. We determined (with our Advisory Committee) that content would be developed in such a way as to highlight:
- a balanced view of digital identity to encourage users to reflect on their own attitudes (avoid prescribing)
- learner's voice
- reflection based
- current/dynamic content
Working Team
Core team consisted of:
- learning designer
- librarian
- 2 student coordinators (research and content development)
- 1 student web designer
Expanded project team included:
- web strategist
- web developer
- project specialist
Advisory Committee (advising on project direction and content themes).
Outcomes to date
- averaging 24,000 site visitors per year
- development and publishing of open curriculum resources
- collaboration with UBC's Teacher Education Program - class presentations/discussion on digital identity (part of larger professionalism component)
- partnership with UVic, SFU and TRU in content review and usability testing. | DT Usability Summary 2010
- media attention: Globe and Mail, CBC's BC Almanac, Steve Dotto.
Learning Objectives
Knowledge: Through reflecting on key questions, reviewing examples presented and assessing their understanding, participants have the opportunity to develop an...
- awareness of how an individual can be perceived online.
- awareness of the scope and implications of personal info being shared via the web.
- understanding of benefits of online participation beyond the social.
- understanding of key vocabulary and concepts related to digital identity, online privacy and related themes.
Skills: Through reviewing examples presented and practical guidelines for making changes when desired, participants will learn what to do to...
- alter privacy settings in online applications.
- assess personal attitudes and preferences related to online participation and adjust behavior accordingly.
- make choices based on reflection around key questions related to each theme.
Attitudes: Through reflecting on key questions, reviewing examples presented and assessing their understanding, participants will further develop a...
- clear understanding of personal responsibility in managing online identity.
Tools
Project management:
Authoring/Publishing:
Feed aggregation:
- Yahoo Pipes for news feed.
Licensing:
Design Process
Mapping the Learning Activity
Considerations
- need to define the problem we are addressing (design problem/challenge). Agreed on: Many students are missing opportunities to create the digital identities they want for themselves and are unaware of the responsibilities that come with online participation.
- what are we actually creating? A tutorial? A website? Both?
- what will learners do on the site/tutorial?
- which strategies promote reflection?
- at what point do learners assess what they know?
- what sorts of examples will support learning?
Technical Considerations
- affordances/constraints of WordPress Platform. Example list.
Prototype, test, refine
- learning activity map (rough)
- prototypes were worked directly in Wordpress, reviewed and edited by project working team.
Assembling the Framework
Considerations
- Do objectives align with draft strategies, actions, assessment and themes? See Draft Project Framework
- What framework might support student content creation in alignment with objectives and assessment? See Draft Assessment Framework. Would re-work this approach in future.
- How are design decisions linked to current thinking about learning? See Learning Design Framework
Defining good questions
- focus on one thing
- relevant to students
- understood by anyone
- provoke reflection
- engage emotional response
Examples: Texting Networks for Learning Creative Commons Outwit Phishing
Perspective taking
- Examples to support learning
- Offer multiple perspectives
- Examples: Student as learner: Networks for Learning, Student as researcher: Scholarly Publishing, Student as Employee: Getting Hired , Student as Social Being: Social Networks, Student as Consumer: Location-based services Outwit Phishing
Self Assessment
User Feedback
Considerations
- what do we want to know?
- what is the difference between focus groups and usability testing?
- who do we want to gather feedback from?
- what will we do with the feedback once we get it?
- what are the questions/tasks we want people to engage with?
Process Design
Revise, refine and test
- Useability Study: Executive Summary
- Site designs: Phase 1, Phase 2 (post useability testing)