Documentation:Digital Tattoo Student Orientation/Creating Tutorials
Overview

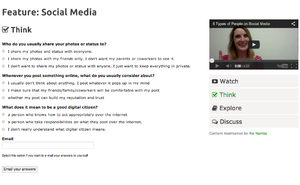
This page will explain how to create a learning wrapper for your video. Learning wrappers allow you to "wrap" the video with learning support resources - such as self assessment quizzes, questions for reflection and discussion, additional links for deeper exploration, etc. Our learning wrapper template is mobile friendly and can be applied to any UBC CMS (Content Management System) Websites. To see the learning wrapper in practice, check it out on the Digital Tattoo website.
Please note that this template is only tested on the newest UBC CMS template theme, so some of these features may not work well on the older UBC CMS websites.
The default learning wrapper template is divided in 4 major components which are:
- Watch - where you will be embedding your video, including YouTube and Kaltura videos.
- Think - where you will be embedding your quiz created through Gravity Forms
- Explore - where you will be adding additional learning materials and any other external/internal links.
- Discuss - where you will be adding a discussion question.
Since the wrapper is a customizable template, you can easily add or remove any of these components to suit your needs. For more information on how to customize, see Customizing the Learning Wrapper below.
Before you are working with Learning Wrapper(Important)

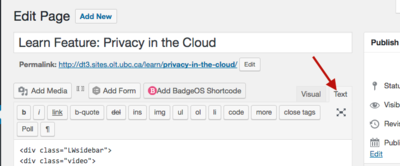
- Best practice is to work on with text mode when you edit the content. If you are on visual editor mode before editing the text, make sure to switch to text mode, then hit refresh, then edit the page. Hitting a refresh after switching to text mode is an important step as this step will prevent WordPress to strip out HTML code. Since the Learning Wrapper is entirely in HTML, it may be overwhelming for the first time, but don't worry - what you will be doing is editing the text.
- If you are unsure why the page looks broken, you can check and compare with the other pages that are not broken.
Add HTML
switch the editor mode to Text (HTML) mode, and paste the code below:
<div class="LWsidebar"> <div class="video"> <div class="responsive-media">Put embed code for the video here </iframe> </div> <p style="text-align: center;"><strong> Video credit:</strong>Credit the video here (and add a link here) </p> </div> <div class="menu"> <ul id="tab"> <li class="select videobig hidemobile"><i class="icon-youtube-alt"></i> Watch</li> <li class="videoside"><i class="icon-check"></i> Think</li> <li class="videoside"><i class="icon-book"></i> Explore</li> <li class="videoside"><i class="icon-link"></i> Links</li> <li class="videoside"><i class="icon-comments-alt"></i> Discuss</li> [badgeos_achievements_list limit="10" show_filter="false" show_search="false" orderby="menu_order" order="ASC" wpms="false"] </ul> </ul> </div> </div> <div class="maincontent"> <div class="content_wrap"></div> <div class="content_wrap disnon"> <h2><i class="icon-check"></i> Think</h2> Put the Gravity form here. </div> <div class="content_wrap disnon"> <h2><i class="icon-book"></i> Explore</h2> This is where you can add the content for Explore. </div> <div class="content_wrap disnon"> <h2><i class="icon-link"></i> Links</h2> Add Links here. </div> <div class="content_wrap disnon"> <h2><i class="icon-comments-alt"></i> Discuss</h2> Add a discussion question here. [display-comments] </div> </div> [gravityform id="18" name="Was this helpful?" title="false" description="false"]
HTML explanation
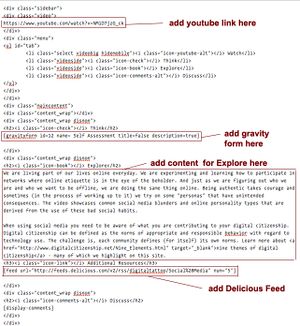
Click on the image on the right to see the color coded explanation of how the Learning Wrapper is used in the Digital Tattoo Webiste. Typically, when you are creating a content, you only need to manipulate the part highlighted in red. I will explain more in details below.

Adding a video
Copy and Paste the embed code of your video you want to add in between <div class="video"> and </div>. Make sure you are in the text (HTML) mode.
For example:
<div class="video"><div class="responsive-media"> <iframe width="420" height="315" src="//www.youtube.com/embed/YRxKsCHobRo" frameborder="0" allowfullscreen> </iframe></div> </div>
If you want to embed a Kaltura video, see Documentation:Kaltura/Embed a Video(How To)
Adding a quiz (Gravity Form) For the think section
Add the gravity form by clicking on the button highlighted in red

in between: <!--Content for the Think section--> <div class="content_wrap disnon"> and </div>
For example:
<!--Content for the Think section--> <div class="content_wrap disnon"> <h2><i class="icon-check"></i> Think</h2> [gravityform id=12 name= Self Assessment title=false description=true]<!--Add Gravity forms here--> </div>
On instruction on how to create a Gravity Form, see the documentation on Gravity Forms here.
Adding a content for the explore section
You can add a link in between <h2><i class="icon-link"></i> Links</h2> and
For example:
<div class="content_wrap disnon"> <h2><i class="icon-link"></i> Links</h2> <ul> <a href="http://www.google.ca"><li>Google</li></a> <a href="http://learningcommons.ubc.ca"><li>Learning commons</li></a> </ul> </div> Add a link here </div>
Adding a comment section inside the Discussion
Add your discussion question inbetween inbtween <h2><i class="icon-comments-alt"></i> Discuss</h2> and </div> . So For example:
<pre> <h2><i class="icon-comments-alt"></i> Discuss</h2> What is your thoughts on Digital Identity? Comment on this post to start the discussion . </div>
Using the Display Comments shortcode plugin
If you have activated the Display Comments shortcode plugin,and you would like to move the UBC CLF comment section inside the Discussion Learning Wrapper, add [display-comments] inbtween <h2><i class="icon-comments-alt"></i> Discuss</h2> and </div> .
For example:
<h2><i class="icon-comments-alt"></i> Discuss</h2> [display-comments] </div>
Adding Gravity Forms