Help:Adding Media/H5P
Appearance
This documentation will show you how to embed H5P objects from the H5P Open UBC Hub to wiki.
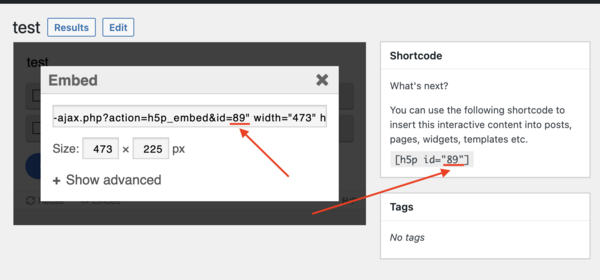
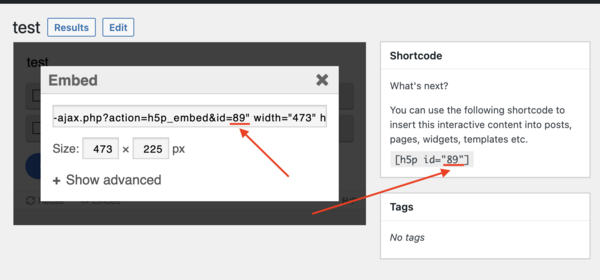
- The first step is to find the unique id of the H5P that you want to embed on Wiki page you can find the unique id of the H5P object either from the embed code(it is the part where it starts with id=.. ) or via shortcode that is generated once you publish your H5P object that you have created. The id is in numeric no. (for example: 86)

You can locate the id of the H5P object via Embed code or under "shortcode". - On the wiki page, go to insert>template.
- Under Add a template, type "H5P" in uppercase. Then go to Add a template
- Fill in the following information as needed:
- id of the H5P object: put the id of the H5P object that you found in step 1.
- Width: put the width of the H5P object. The width is in px. If you turn on the "responsive" option, the width will be ignored.
- Height: put the height of the H5P object. The height is in px. If you turn on the "responsive" option, the height will be ignored.
- Responsive: If you want to make your H5P object responsive (i.e. the width will be adjusted automatically depending on the user's browser width), type "yes" in lowercase.
- After you are satisfied with the setting, go to Insert.
- Go to Save Changes to publish your wiki page. Now your H5P is embedded to the wiki page.
Using Wikitext
If you're using wiktiext mode, you can embed using the following code:
{{H5P|
id=|
width=|
height=|
responsive=no}}
- id of the H5P object: put the id of the H5P object that you found in step 1.
- Width: put the width of the H5P object. The width is in px. If you turn on the "responsive" option, the width will be ignored.
- Height: put the height of the H5P object. The height is in px. If you turn on the "responsive" option, the height will be ignored.
- Responsive: If you want to make your H5P object responsive (i.e. the width will be adjusted automatically depending on the user's browser
For example
{{H5P|
id=89|
width=|
height=|
responsive=yes}}
will show up as: