Documentation:Tech Rovers Guide/WordPress

WordPress is an open source platform, which started as a blogging tool but nows grown into one of the most flexible and powerful content management systems. Some estimates say that WordPress powers around 20% of all websites [1]. You can get your own blog or website by going to http://wordpress.com. If you have your own web hosting or web server, you can host WordPress on your own.
More information is available at http://wordpress.org.
At UBC, we have our own self-hosted WordPress service through UBC Blogs and UBC CMS. Both services are available to the UBC Community and is accessible if
As a Tech Rover, you must be able to do the following at the end of this module:
- Share examples of how WordPress can be used in teaching and learning
- Create and organize pages and posts in WordPress
- Add different types of media into a page and a post
- Set site-wide and individual page/post privacy
- Add student users and set their role
- Change the overall look and feel in WordPress
- Describe the top 5 support issues for WordPress
- Describe where to find WordPress resources
What is the difference between UBC Blogs and UBC CMS?
From the diagram, UBC Blogs and UBC CMS is described as having the same central core, which is WordPress. They share the same basic functions but they differ more on the user's needs and intentions behind creating their own webspace. See below for the differences between each service.
| UBC Blogs | UBC CMS |
|---|---|
|
|
The image also has broken lines to represent that an instructor may choose to use either UBC Blogs or UBC CMS for their teaching and learning. There are examples of course blogs being hosted on UBC CMS, while official UBC programs and communities have been run on UBC Blogs as well.
Examples
Student and Faculty Blogs at UBC-V:
Professional/Informational:
- Dean Giustini, Biomedical Librarian, UBC Biomedical Branch Library (http://blogs.ubc.ca/dean/)
- Julian Dierkes, Assistant Professor, Institute of Asian Research (http://blogs.ubc.ca/jukupedia/)
Portfolio:
- Roselynn Verwoord, Evaluation and Research Coordinator, CTLT (http://blogs.ubc.ca/etec565rverwoor/)
- Joanne Fox, Instructor, Advanced Molecular Biology Laboratory (http://www.joannealisonfox.com/blog/)
Student Directed Seminars:
- ASTU 400B: Books on Trial – Modernism, Aesthetics, and Obscenity (http://blogs.ubc.ca/booksontrial/)
- ASTU 400: United Nations & Diplomacy (http://blogs.ubc.ca/astu400e2010/)
- ASTU 400D: Perspectives on Peace: An Examination of Post-Conflict Societies (http://blogs.ubc.ca/sdspostconflict/)
- ASTU 400D: Science Fiction and the City (http://blogs.ubc.ca/sciencefictionandthecity/)
Courses:
- ETEC 522: Ventures in Learning Technologies (http://blogs.ubc.ca/etec522sept11/)
- ENGL 112: Strategies for University Writing (http://blogs.ubc.ca/english112/)
- PHAR 330: Genomics and Personalized Medicine (http://blogs.ubc.ca/phar330/)
- PSYC 320: Psychology of Gender (http://blogs.ubc.ca/ubcpsycgender/)
- SCIE 300: Communicating Science (http://blogs.ubc.ca/communicatingscience2010W200/)
Sites:
- Learning Commons (http://learningcommons.ubc.ca/)
- This Changed My Practice (http://thischangedmypractice.com/)
UBC Blogs: Sign-Up and Create a Blog
Get a UBC Blogs Account
- Go to https://blogs.ubc.ca/ (bookmark this for the future!) >> click on the LOGIN button and enter your CWL information.
- The “Get your own UBC Blogs account” screen appears
- Enter a Username (only the lowercase letters a-z and numbers allowed), Email address, and Display Name
- Agree to to the terms: "I have read and agree to the terms of service"
- Select "Gimme a Site" and click the NEXT button
Create a Blog
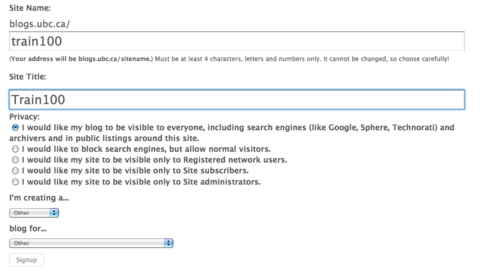
- Choose a Site Name and Site Title.
- Note: The Site Name will become part of your URL and cannot be changed.
- Select the Privacy option you are comfortable with
- Click the SIGNUP button at the bottom of the page
UBC CMS: Sign-Up and Request a Site
Requesting a site is a two step process:
- Go to https://cms.ubc.ca/ (bookmark this for the future!) >> click on the LOGIN button and enter your CWL information.

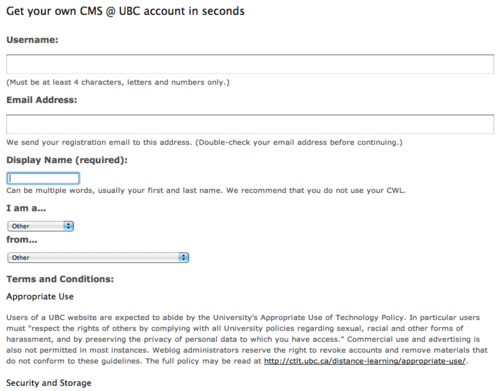
- The “Get your own CMS @ UBC account in seconds” screen appears

- Enter a Username (only the lowercase letters a-z and numbers allowed), Email address, and Display Name
- Agree to to the terms: "I have read and agree to the terms of service" at the bottom of the page
- click the NEXT button
Pages and Posts
WordPress employs two fundamental content types: pages and posts. These content types behave quite differently and therefore it is important to understand when to create a page or a post.
Pages are static. They are a good way to publish information that doesn’t change much, like an "About" or "Contact Us" page. Pages are usually linked from the main navigation bar on the Homepage.
Posts are dynamic. Posts are always associated with a date and are meant to update your audience.
Some key differences:
- Posts are:
- dynamic (you may create a couple of Posts a day!)
- displayed in reverse chronological order (placing the most recent content at the top of the page)
- can be assigned tags and categories (helps with search engines!)
- meant for updating your audience
- syndicated via RSS
- Pages are:
- static content that will not change - or very, rarely anyways (Examples are 'About Me', 'Contact Me', 'Services', etc.)
- not related to categories or tags
- do not appear in RSS feeds
- may have sub-pages (this gives the appearance of a more traditional website)
Add New Post
Posts are designed for more dynamic content such as news and updates.
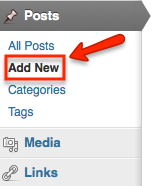
- From the Dashboard, click Posts on the left-hand menu bar
- Click the Add New button
- Enter a new short title in the New Post and enter text in the text box below
- On the far right, in the Publish settings, click Preview to see if everything looks fine
- Click Publish (Note: the yellow confirmation at the top of the page)
- At the top of your Post, click View Post

Categories and Tags
Categories and tags are indexing systems for your site. Categories are typically used to index your posts often using general taxonomies. Tags are typically more granular than categories and are often used to link to keywords or details within a posts.
Creating and linking a post to a category
- While writing or editing a post, under the Categories section on the right-hand sidebar, click Add New Category
- Enter the category in the form that appears and click Add
- Once you have published your posts it will be linked to this category.
Linking a Tag to your Post
- From the post form enter tag(s) separated by commas. Click Add to add the tag to your post

Creating Pages
Pages are used for static information in WordPress. To access all of your site's pages click on All Pages. From this list you can edit and delete any of your pages. The following steps will guide you through adding pages to your site.
- On the left-hand menu bar, under Pages, click Add New
- The Add New Page screen appears. Give the page a title and enter text in the text box
- Click the Kitchen Sink icon to expand the toolbar and format the text
- Click Publish

Changing Your Front Page
The Reading Settings control how a webspace is displayed to visitors. Front page displays allows you to choose what appears on the blog’s front: the latest posts or a static page that you have created in the Pages section of your blog.

Add Media to Pages and Posts
A number of different media formats can be uploaded to WordPress MU including PDFs, Docs, PPTs, and images. This media can be inserted into pages and posts in your site. The following guide will assist you in adding content to your site.
- Create a new page by clicking on Pages in the sidebar
- To add media to a page, scroll to the area above the Formatting Menu and select the Add Media icon
- From the Add Media Window, drag and drop files from your desktop or click on Select Files
- Choose the image, document or audio file to upload and click Open
- Once the upload is complete, give the media a title, a caption and description (optional), alternative text (accessibility) and click Insert Into Post. If the file is an image it will appear in their post. If the file is a PowerPoint, PDF or Document it will appear as a hyperlink
- Click Update on the right-hand sidebar to publish your revised page
- Click on View Page to return to the site and view the changes

Embed Content from External Sites
The Web is full of rich and diverse content such as photos, videos and music. One of the primary characteristics of the modern web is the ability to easily share media with others. Sharing can be facilitated by embedding or placing resources such as photos and videos into your pages or blog posts.
Look out for the </Embed> or Grab Code links or buttons on websites such as Flickr or YouTube. You only need to copy the HTML code they provide and paste into a post or page while in HTML View.
Copyright
When using content shared online, everyone is required to be aware and respectful of the original creator's copyright. Some works are available for reuse such as those licensed Creative Commons while others are not. The following are some best practices and resources when it comes to copyright:
- Best Practices
- Ask permission from the creator, include where you are from and what you are using the content for.
- Search for works with open licenses such as Creative Commons or Public Domain
- Attribute the work to the original creator
- Provide a link or link back to the original source
- Resources
- copyright.ubc.ca
- Flickr Creative Commons - for images
- Archive.org - open licensed Content, Video, Audio, Images, Text
- Google Advanced Search - filter searches by usage rights
- Wikimedia Commons - repository of educational media
- Creative Commons Search
For a more comprehensive list of ways to find open resources (e.g. audio, video, images, artwork), see Find OER by Paul Stacey, Director of Creative Commons Canada
Comments, Pingbacks and Trackbacks

One of the most social aspects of your blog is the opportunity for visitors to leave comments on your posts and pages. They can ask you questions about the topic you wrote and you can respond accordingly. Pose a question to your students have them start a discussion on possible solutions. This feature creates a dynamic interchange between you and your readers, and between readers themselves.
When used properly, Trackbacks and Pingbacks are an excellent way to build links and traffic to your blog, as well as building relationships with other bloggers.
Pingbacks are your entries on a bibliography. If you have linked to another resource, such as a colleague's blog, in a post, she will be notified once the post is published. The same thing will happen if somebody links to a page or post you have written. It is a simple way of giving credit and attribution.
Trackbacks are a way to notify a website when you publish an entry that references it. When you send it a trackback, a link with a short excerpt of your entry will appear on the referenced website. Comments, pingbacks and trackbacks can be found at the bottom of each page and post.
Discussion Settings

You can also moderate comments and pingbacks via the Discussion Settings in the dashboard. The image on the left shows the default settings on UBC Blogs. Many of the settings are self-explanatory but here are a few you should take note of:
- Default article settings
- Leave these checked if you want to notify blogs that you have linked to, receive notifications from blogs that linked to you, and allow people to comment on your posts/pages.
- Users must be registered and logged in to comment
- Check this box if you only want only those with CWLs to comment.
- Enable threaded (nested) comments...
- Allow comments to look like forum posts. Leaving it unchecked will present comments as a linear conversation.
- An administrator must always approve the comment
- Check if you always want to look at comments before they are published.
- Comment author must have a previously approved comment
- Check if you want to immediately publish comments from those you have previously approved.
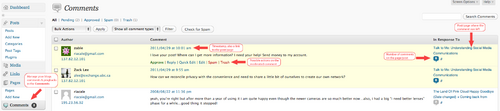
Managing Comments

If you choose to approve comments before they are published, they can be found by clicking on the Comments section of the left-hand sidebar in the Dashboard. New comments will be indicated by a number beside Comments on the sidebar.
Moderating comments beforehand can help you fight spam and deal with disrespectful comments. As the blog owner, it is your responsibility to set what kind of environment you will be fostering through your discussions.
You can do the following to any comment that needs to be moderated:
- Approve: Publish it immediately
- Reply: Respond to a comment
- Quick Edit & Edit: Edit the comment before being published
- Spam: Mark comments as spam
- Trash: Delete comments
Fighting Spam
A great benefit of moderating comments is to prevent spam from being published on your blog. Many spammers use bots to automate certain tasks such as fill out forms or make randomized linked comments.
As mentioned before, you will be able to mark a comment as spam by going into Comments and hovering over the comment you are suspicious of. When a series of actions appear under the comment, just click spam and it will be transferred to your spam folder. WordPress will automatically take note of the email and IP addresses that those spammers leave. Future messages will then be blocked.
Other uses for comments
There are other ways you can take advantage of comments & pingbacks:
- Add the Comments Widget to your blog's sidebar. It will help visitors see what is currently being discussed on your blog.
- Enable the Subscribe to Comments Plugin. This will place a check box at the bottom of your posts or pages enabling visitors to receive notifications when others have left a comment. It can help foster discussion between readers.
- Grab the RSS Feed of a page or post. Add "/feed" to the end of the post/page URL. This will produce an RSS feed that you can take into an RSS reader or the RSS widget. It can help you and your students keep track of a discussion that is happening in post.
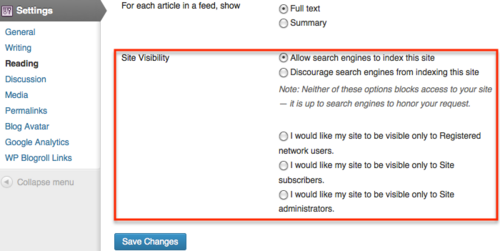
Privacy Settings
The privacy settings control your site's visibility. You can decide if you would like your blog to be visible to everyone, including search engines. If you don't want your blog available to search engines you can block them, but allow normal visitors to see your site.
- From the Dashboard, under the Settings drop-down menu, click Reading.
- Browse through the Site Visibility settings at the bottom of the page and select the most appropriate settings for your webspace.
- Click Save Changes. (Note: If you have selected “I would like my blog to be visible only to registered members of the blog”, refer to Adding Specific Users section below)

Blog Visibility has 5 options, which goes from most open to most private:
- Allow search engines to index this site.
- This is the setting used by most blogs. It lets everyone read your blog and allows your blog to be included in search engines and other content sites.
- Ask search engines not to index this site.
- The site will be accessible to everybody but will not be searchable through search engines.
- I would like my site to be visible only to Registered network users.
- Only those with a CWL and a UBC Blogs account will be able to visit your site.
- I would like my site to be visible only to Site subscribers.
- Only people that are added to your blog as a user will be able to access the site.
- I would like my site to be visible only to Site administrators.
- Only you and other users with site administrator roles will be able to access the site.
Depending on your level of comfort, content type and target audience, different privacy levels will suite you in different contexts. The following are some of the most common examples:
- Sites in development are usually only visible to site administrators in the beginning.
- Course blogs that are restricted to only class participants are only visible to site subscribers.
- Community sites with content intended for visitors outside of the UBC community will allow search engines to index their site.
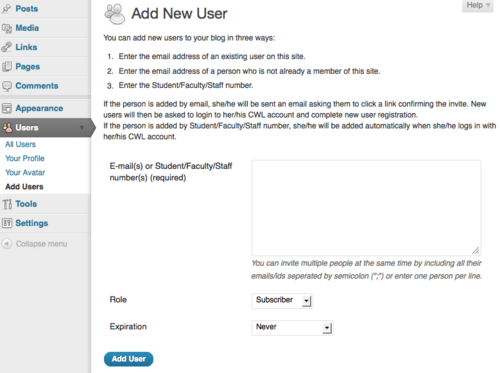
Adding Users
The WordPress Users feature is designed to give the blog owner the ability to control and assign what users can and cannot do in the blog. A blog owner must manage and allow access to such functions as writing and editing Posts, creating Pages, defining Links, creating Categories, moderating Comments, managing Plugins, managing Themes, and managing other users. You can add as many administrators, subscribers, editors, authors, and contributors to your blog as your like.
- From the Dashboard, click the drop-down menu on Users and select Add User
- Enter an Email, select a Role from the drop-down menu, and click Add User
- The user you have added will appear in the invitation box below

User Roles and Capabilities
WordPress has five pre-defined Roles:
- Administrator - Somebody who has access to all the administration features
- Editor – Somebody who can publish posts, manage posts as well as manage other people’s posts, etc.
- Author – Somebody who can publish and manage their own posts
- Contributor – Somebody who can write and manage their posts but not publish posts
- Subscriber – Somebody who can read comments/comment/receive news letters, etc.
For a detailed look at the roles and capabilities, please refer to Roles and Capabilities in the WordPress Codex.
Themes
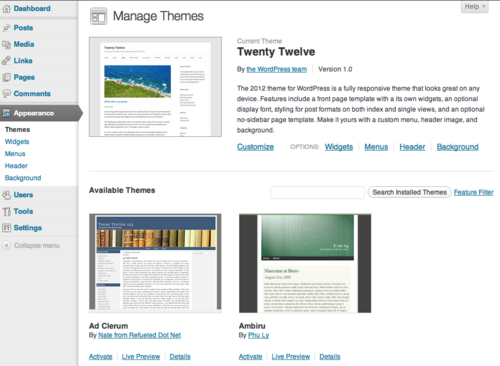
WordPress Themes can provide control over the look and presentation of the material on your webspace. Changing your WordPress Theme does not impact the content of your site only the look and feel (e.g. header image, widgets).
- From the Dashboard, under the Appearance drop-down menu, click Themes.
- Manage Themes screen appears, displaying your current theme together with the different customization options.
- Browse through the many different themes.
- Click either the theme thumbnail or Live Preview'
- In the Live Preview page, you can customize your site using the different options on the left-hand sidebar.
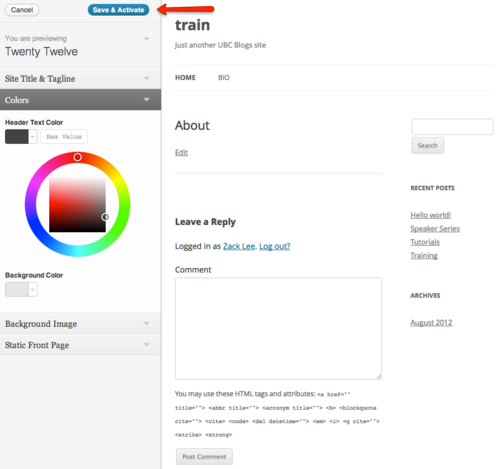
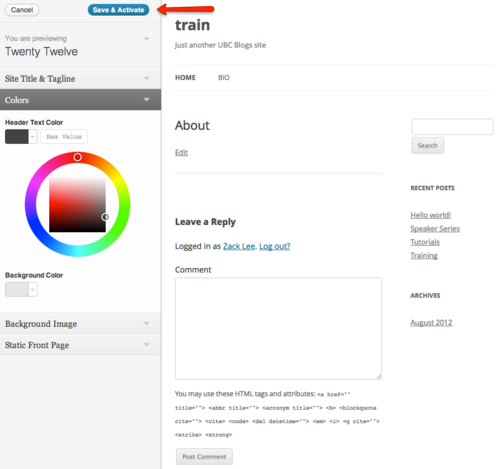
- Note: Options in Live Preview are dependent on the theme's features. Feel free to experiment as this will not appear on your site until you click Save & Activate at the top-left corner of the page.
- Click Save & Activate at the top-left corner of the screen and visit your site.

Live Preview empowers you to change your theme's settings before it appears on your site. Save & Activate is at the top-left corner of the screen.
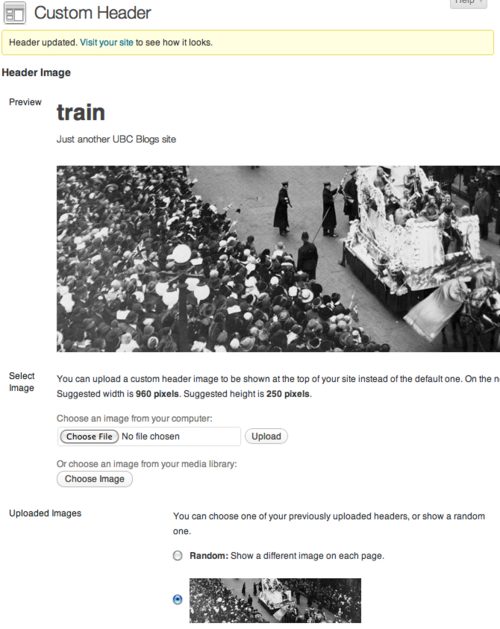
Customizing Headers
Some themes enable you to add customizable headers for greater personalization of your webspace. Remember that all themes are different; some might not even have headers.
- From the Dashboard, under the Appearance drop-down menu, click Header
- Click on Choose File, select an image (jpg, gif, png) from your computer and click Upload
- Adjust the slide ruler to crop the header image
- Click Crop and Publish
- Click Visit Your Site on the yellow notification at the top of your screen