Documentation:Digital Tattoo Student Orientation/Link Management
Appearance
Link Management
When you select the "explore" tab in the child pages, there are list of links related to the content of hte page. It is important to keep these links current as well as adding new links when a new story of interest arises.
Adding a link
Tips on working with Learning Wrapper

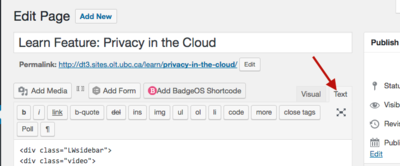
- Best practice is to work on with text mode when you edit the content. Text mode will show all of the HTML code, and it may be overwhelming for the first time, but basically you just need to edit the text. To switch into text mode, click on the "text" mode tab, and refresh the page.
- If you are unsure why the page looks broken, you can check and compare with the other pages that are not broken.
Editing a text mode is recommended because editing in visual mode may break the Learning Wrapper. (because WordPress strip off HTML in Visual mode randomly) If the Learning Wrapper break in Visual Mode, you can fix it by following the video below:
To edit the page in text mode:
You will be using some HTML. You can follow through the steps in the video below. Tutorial on how to add a link starts from 3:25
For more information on using links in HTML, see here
- Edit the page in text mode
- Under
<h2><i class="icon-link"></i> Links</h2>
, type in the text of the link. Highlight the text of the link, and click on the link button. Type in the URL of the link and press Add Link. It will generate the hTML codefor you - highlight the text, including the code that was generated in step 2. (It will look like <a href="link of address">name of the link</a>), and click on the li button.
- Repeat step 2-3.
- highlight all the link and press ul