Documentation:Digital Tattoo Student Orientation/Images and Copyright
Principles
We are working on a public website and it is essential that we abide by the copyright guidelines set for UBC. Please familiarize yourself with UBC's copyright guidelines for website administrators and use the resources listed on this page for acquiring images and proper image attribution. In general, for the Digital Tattoo Project, images must be:
- created by you, specifically for the project
- licensed as CC:BY (attribution only) or in the public domain (see Resources for sources)
- attributed to the original source and linked to the source.
How To

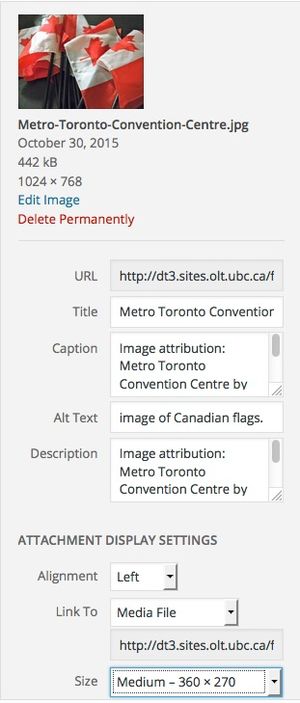
Instructions for supplying image information for the Digital Tattoo website - Media Library:
- Use the title of the image as supplied by the author or provide one of none is given
- Add the image attribution in the Caption field. It should look something like this: Image attribution: Metro Toronto Convention Centre by Jason Paris on <a href="https://flic.kr/p/9FnWdP" target="_blank">Flickr</a> - CC:BY. Note that you MUST include a link back to the original source for the photo.
- Add the ALT Text. This should be a brief description of the image. This is so that an electronic screen reader can translate the content of an image to a user who may be visually impaired.
- Repeat the image attribution in the description.
- adjust the image size settings (the best choice is usually medium).
Blog Posts
Be sure to insert the image into the blog post as well as associated it as a featured image (for the slider).
Page Content
Crediting Featured Image
Insert as a Featured Image only and add the image attribution to the credit custom field.
- To add new custom field, under Add New Custom field, select credit from the drop down. Under Value, type in the credit and then save. You can use flicker CC attribution helper to cite the image easier.
- If the custom field menu does not show up, click on screen option located on top-right of the screen and tick "custom field"

Adding alternative text
Due to technical reason, you will have add an alternative text to featured image through custom field. Add the alternative text to the "'featured_alt custom field.
- To add new custom field, under Add New Custom field, select featured_alt from the drop down. Under value, type in the alternative text and then save.
- If the custom field menu does not show up, click on screen option located on top-right of the screen and tick "custom field"

Resources
- Finding "copyright safe" images for re-use: Learning Commons Guide: Finding Images
- Recommended citation style for images: Learning Commons Guide: Citing Images
Workflow
- all images in the media library must be reviewed each year for their adherence to the practices outlined above.
- images that are not cited and linked to the source must be edited or replaced.
- We are working on a solution to have image attribution appear on the thumbnail images used on the landing pages. Right now - the enture thumbnail links to content and users can't see attribution.
- Be aware of CC by 2.0 images (Often used in Flickr) that asks you to link the attribution to the author's website instead of the source of image. (will go over on orientation with specific examples),