Sandbox:Creating a tutorial with animated gifs
Why?
Background
A quick review of some literature on the best practices and usability of video tutorials turned up a few common problems:
- videos are often too long (3 mins +)
- no skimmability
- difficulty following along while trying to accomplish the task
- hard to find reference points if needing to go back & repeat a section
Recommendations:
- break into very short chunks
- provide good navigation, table of contents so that students can easily address specific information needs
- should fill an immediate need, not replace in-depth instruction
- where possible, provide multiple formats for user choice (video and text instructions)
- for content, put most important information first (ie: how to accomplish the task) before any contextual information -- the inverted pyramid, as used in journalism.
Student preference for tutorial design: a usability study. Mestre, L. Reference Services Review, (2012).
Best Practices for Online Video Tutorials in Academic Libraries: A Study of Student Preferences and Understanding. Bowles-Terry, M., Hensley, M., & Hinchliffe, L. Communications In Information Literacy, (2010).
New Modes of Help: Best Practices for Instructional Video. Swarts, J. Technical Communication, (2012).
What users say they want in documentation
Enter the GIF
Animated GIFs offer many advantages over both static screenshots and lengthy screencasts:
- Usually very short
- Loop to repeat the sequence
- Silent: don't need heaphones and won't disrupt others
- Can show very quickly what would take many static images to convey
- Will work in every browser
- Is much easier and faster to record
How?
Start with a video
You will need to start with a video screencast of whatever you are trying to demonstrate.
Try to keep each video limited to one single task.
Aim to keep videos under 10 seconds, though a few seconds longer may be ok.
Screenr is a free online screencapture tool that is very easy to use.
If you've used an online tool, make sure to download your video file to your computer.
Convert to GIF
There are a number of different ways to convert your video to a GIF.
Photoshop is popular, as it provides a lot of control over exactly which frames are included in the GIF, and how quickly it plays. There are many online tutorials that will show you how to do this, however Photoshop is an expensive program and many people may not have access to it.
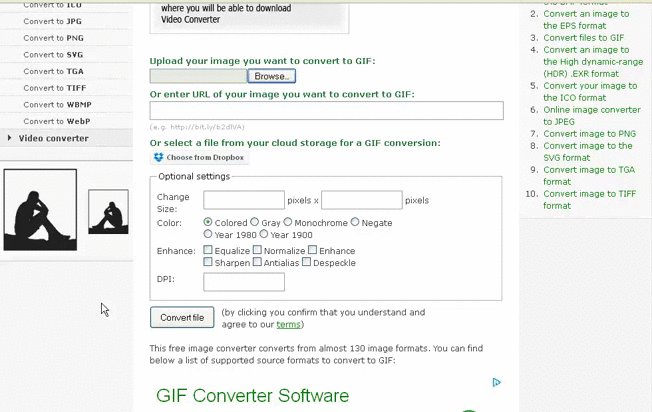
online-convert.com is a free online tool that allows you to convert many different file formats, including video into GIF. There are many other free online GIF converters, but the main advantages this one offers are that it does not embed a watermark, the final file size is not overly large, and it converts from video to GIF in just one step.
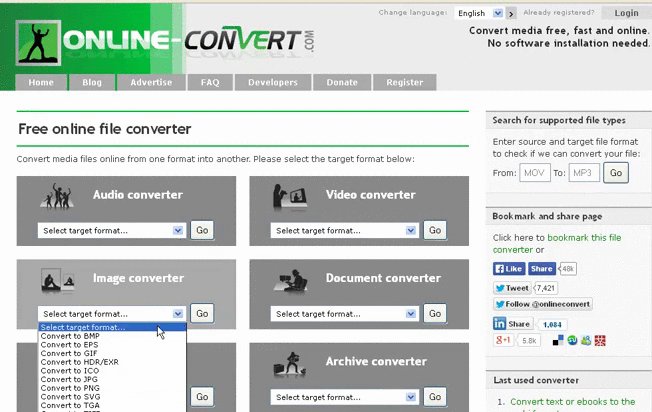
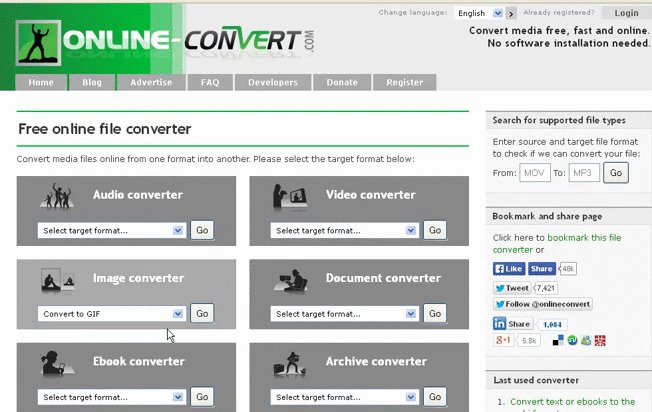
Under Image Converter, select Convert to GIF.
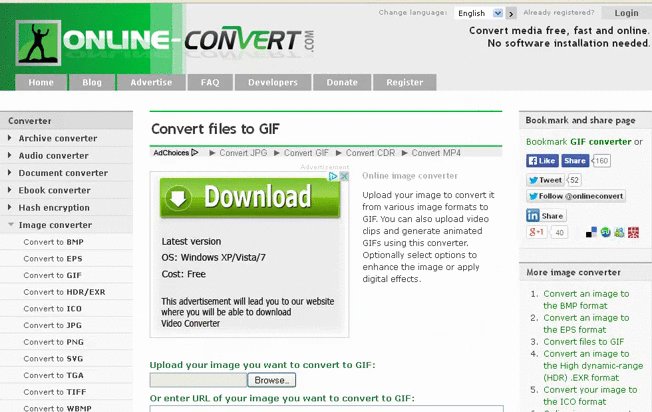
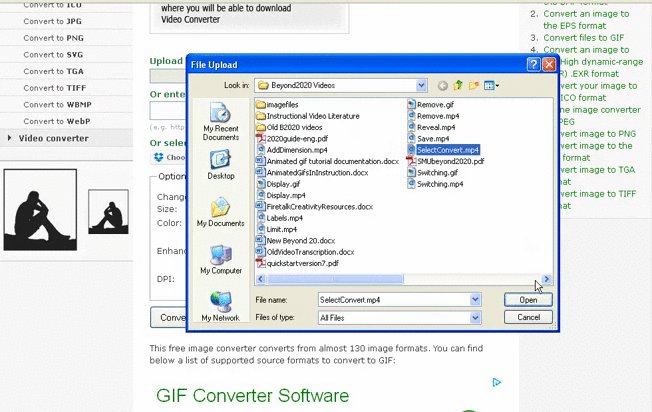
Click Browse to find the video file on your computer that you wish to convert.
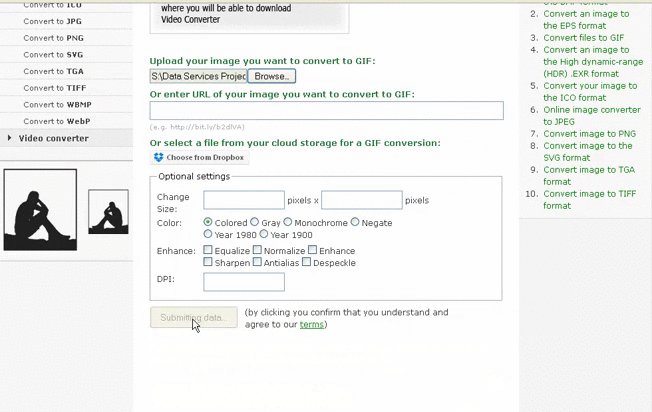
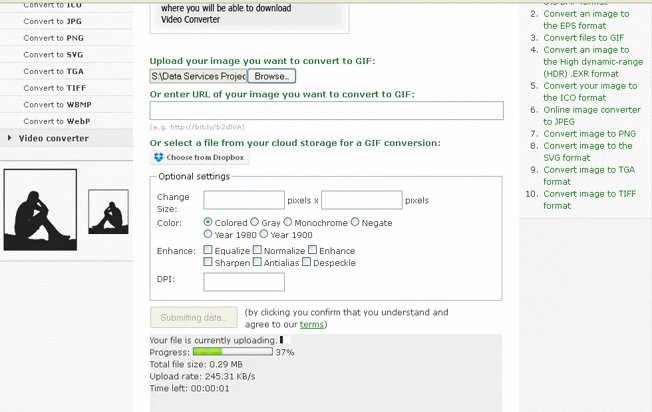
Click Convert, and wait for the file to process and download.
NOTE: The optional settings, including resizing, produce very low-quality results. It's better to convert at the full size and resize later if necessary.
Upload to tutorial
You should now be able to upload your GIF into your tutorial just as you would a regular image.
Additional Reading
This short blog post argues the case for using animated GIFs in instructional materials.
This longer article charts the return of the animated GIF from obsolescence and its many current applications, including instruction.
Why Not?
When not to use GIFs
- If audio is integral to your video => use a video!
- If your static screenshot is not conveying any kind of state change (ie: only pointing out labels or buttons) => use a screenshot!
Concerns and Drawbacks
Accessibility
- Some background research has indicated that anything flashing more than 4 times/second can cause problems for people who are prone to seizures. These animations shouldn’t be a problem, as they tend to be slow and without a lot of big changes onscreen.
- Nonethless, most guidelines recommend giving the user control over pausing the animation. ESC in Firefox or IE will pause animated gifs, but this doesn’t work in Chrome or Safari, and they may or may not restart easily.
- This could probably be addressed with a little bit of Javascript written in to allow uses to easily stop & start the animations, but not everyone has this skill & wiki/wordpress probably won’t let us do it ourselves.
Distraction
- Motion distracts the eye from nearby text. Try to separate the moving images from the text as much as possible.
Listeners
- Video instruction can be very helpful for people with visual impairments. If you are using animations (or video) without audio, be sure to include thorough text descriptions that could be read by a screen reader.
Looping
- It would be a good idea to include a few blank frames so that it's obvious where the sequence restarts (in some cases it may be more desirable to produce a seamless loop).
- This would be easy to do with video editing software, but requires access to that software.
Off-screen details
- Screencasts can't capture the off-screen actions the user needs to take, such as right-clicking, or holding down a key while they select something with the mouse. They'll need to rely on the text instructions to get the whole picture.
- It would be easy to add labels in the video to provide these additional instructions, but this would require access to video editing software.
Navigability
- The wiki/wordpress guide environment doesn't offer a lot of control over how documents are structured. Students may not be interested in a complete tutorial but instead just looking for the answer to one very specific question. A clear table of contents (like in wiki itself) would be ideal for this type of tutorial.