Learning Commons:Student Orientation/Content Editing/Add a flag to the thumbnails on the Landing Page
< Learning Commons:Student Orientation | Content Editing(Redirected from Learning Commons:Student Orientation/Content Editing/Add a flag to the thumbnails)
| IMPORTANT: The content of this page is outdated. If you have checked or updated this page and found the content to be suitable, please remove this notice. |
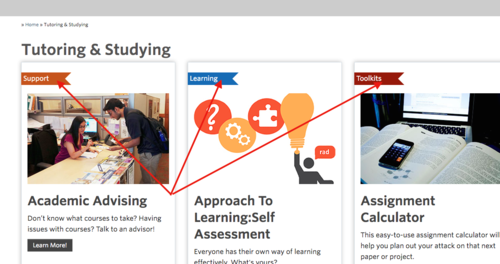
What are the flags on the thumbnails?
The "Flags" (or labels) on the thumbnail makes the navigation of the site easier.
Types of flags(Labels)
- Support - The label will be putted to the page that is related to support. Such as, Equipment Lending page.
- Learning - The label will be putted to the page that is related to Learning. Such as, Open Learning.
- Toolkits - The label will be putted to the page that is related to Toolkits. Such as Presentation Skills
- Guides - The label will be putted to the page that is related to Guides or Resources. Such as Cite Images
- Study -The label will be putted to the page that is related to Study. Such as Study Spaces
- Technology -The label will be putted to the page that is related to Technology. Such as Print, Copy and Scan
How to add flags (labels)
In the steps below, we will be adding custom fields. Custom fields is a meta-deta that you can put in post. If you don't see custom field in page, You enable it from the screen option that is located in the top right bar of the edit page.
Support flag
- Add a custom field.Edit the page you want to add the tag. Under Add New Custom Field, select is_Support. Under Value, type in 1 (1 is on or active in programming language. 0 on the other hand is off). Once you are done, click on Add Custom field
- Add another custom field. Under Add New Custom Field, select tags. Under Value, type in <a href="/support/"><span class="tagSupport">Support</span></a>Once you are done, click on Add Custom field
- Save the page
Learning flag
- Add a custom field.Edit the page you want to add the tag. Under Add New Custom Field, select is_Learning. Under Value, type in 1 (1 is on or active in programming language. 0 on the other hand is off). Once you are done, click on Add Custom field
- Add another custom field. Under Add New Custom Field, select tags. Under Value, type in <a href="/learning/"><span class="tagLearning">Learning</span></a>Once you are done, click on Add Custom field
- Save the page
Toolkits flag
- Add a custom field.Edit the page you want to add the tag. Under Add New Custom Field, select is_Toolkits. Under Value, type in 1 (1 is on or active in programming language. 0 on the other hand is off). Once you are done, click on Add Custom field
- Add another custom field. Under Add New Custom Field, select tags. Under Value, type in <a href="/toolkits/"><span class="tagToolkits">Toolkits</span></a>Once you are done, click on Add Custom field
- Save the page
Guides flag
- Add a custom field.Edit the page you want to add the tag. Under Add New Custom Field', select is_Guide. Under Value, type in 1 (1 is on or active in programming language. 0 on the other hand is off). Once you are done, click on Add Custom field
- Add another custom field. Under Add New Custom Field, select tags. Under Value, type in <a href="/guides/"><span class="tagGuides">Guides</span></a>Once you are done, click on Add Custom field
- Save the page
Study flag
- Add a custom field.Edit the page you want to add the tag. Under Add New Custom Field', select is_Study. Under Value, type in 1 (1 is on or active in programming language. 0 on the other hand is off). Once you are done, click on Add Custom field
- Add another custom field. Under Add New Custom Field, select tags. Under Value, type in <a href="/study/"><span class="tagStudy">Study</span></a>Once you are done, click on Add Custom field
- Save the page
Technology flag
- Add a custom field.Edit the page you want to add the tag. Under Add New Custom Field', select is_Technology. Under Value, type in 1 (1 is on or active in programming language. 0 on the other hand is off). Once you are done, click on Add Custom field
- Add another custom field. Under Add New Custom Field, select tags. Under Value, type in <a href="/technology/"><span class="tagTechnology">Technology</span></a>Once you are done, click on Add Custom field
- Save the page